This week’s assignment was more difficult than most for me because not only did I have to come up with an idea for the visualization but finding which API information I wanted to use. Finding an API was difficult; a lot of them required you to disclose why you were going to use it and you had to apply and then get approved. I ended up using Spotify, but I had difficulty because only some of my API requests originally worked; sometimes they would say that I didn’t have access. Accessing the data within wasn’t very difficult; I just followed the path through the array to find what I wanted. I decided to take artists that have died and then show how many followers they have and how popular they are in the United States. I think it’s interesting that despite their death, their music continues to be increasingly popular. I also added pictures of them at their peak to add more to the visual aspect.
Research project-TransHuman Collective
One of the coolest ideas to come into the media space in the 21st century is the use of augmented and virtual reality to add depth the act of storytelling through media. Much of video game culture has revolved around getting closer and closer to actually feeling like the game is real. Even some movies are starting to be shown in virtual reality to blow spectators away with the surreal feeling of being right in the middle of story. Augmented reality is slightly different in that it takes the use of spaces and objects in real life as the foundation of the code and superimposes a desired overlay on top. This involves the use of special glasses and or a camera lens as a medium for the code and or subsequent art design to be displayed.
Now enter TransHuman Collective, a programming and design group run in headquartered in India who make Augmented reality and virtual reality pieces. THC is the brainchild of Soham Sarcar & Snehali Shah. With Bachelors in Visual Arts from Maharaja Sayaji Rao University – Faculty of Fine Arts, Baroda. Experience combined, they have handled more than 400 Brands across industries over the last 15 years.
Top: conference presentation using Augmented reality to involve the crowd
Bottom: Mumbai interactive installation
The majority of their work consists of creative pieces that are used to help promote or raise awareness of a brand or idea. They have worked with major brands like MTV to bring custom interactive media experiences to their client base.
I will be sure to have more examples to show when I present but for now here is THC’s website housing most of their published works:
Data project
First, it took me some time to find an appropriate API that has well organized data so I could utilize it easily. Many APIs from the list that professor gave were not working or I am not sure if I was making any mistakes. However I found an interesting API called Cryptonator API that spreads Cryptocurrency data. In this project I decided to display conversion of past 24 bitcoin trade volume to USD so people could notice how big the market is at current moment.
translation to p5js
I succeed to translate my sketch to p5js. I put image file and sound track.
Most hard thing was putting sound track. ‘noloop’ makes the sound goes well.
I hope I will make interaction with specific part of picture for the next project.
For example, If you click on the cherry blossom tree, you will make the leaves of cherry blossoms fall off, or you can click the track to make a sound effect, etc.
Research Project: Alex Dragulescu – “Malwarez”
In his project “Malwarez”, Romanian Visual Artist, Designer and Programmer Alex Dragulescu creates a visual Encyclopedia of computer threats that include viruses, spyware, malware and other forms of menacing code.


Dragulescu tracks elements of each entities’ disassembled code “API calls, memory addresses and subroutines”; after which the variables of frequency, density and grouping are mapped using an algorithm that generates a virtual 3D likeness for each different “species” of code. These “Artificial Organisms” thus become constructed from the components of the code they represent; creating a visual reflection that uses both the artist’s interpretation, and the direct source of inspiration. Additionally, Dragulescu directly cites the sources of each individual code/organism; giving a date and online address to the original malicious code that was broken down and analysed to fuel the 3D visualisation.

I found this project particularly interesting because it looks towards computing for the subject matter as well as the medium. As someone new to the world of coding and computation, I find the mysticism as something that sands as a barrier between those interested and those involved. However, in taking that and using the medium to communicate concepts in a creative way, Dragulescu demystifies the medium while also dismaying the idea that these concepts are in any way dry and uninteresting. The 3D models generate a wealth of questions and intrigue into what elements differentiate each “organism” from each other and made each of the resulting pieces so visually captivating and intriguing; with depth and detail that brings to life concepts that exist primarily and only in coding languages only known to those familiar with computing.
Research project- telescope controller.
Since i was a child, I used to watch night sky and constallation. It is one of my hobby. When i was in high school, I lived in upstate New York. The nights of upstate New York were always filled with bright stars. As a enthusiastic star-gazer, this was another blessing from heaven. For my presentation, I initially attempted to associate my fervor for star-gazing with coding; yet, when I dug more deeper into these fields, I rather found out a more interesting instrument: the telescope-controller.

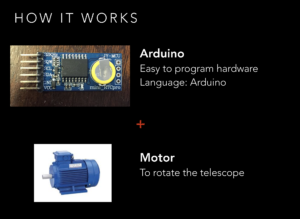
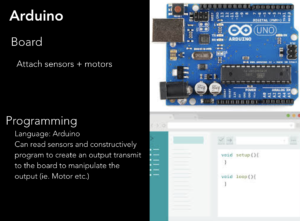
Arduino is just an easy to program hardware and you can attach motor to it and control it with codes.

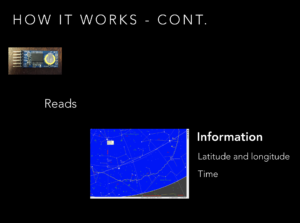
Arduino reads the Constellation map
And gathers latitude longitude, and time information and accordingly turns the motor to adjust the telescope and have it follow Constellation near by.

Top is the board for Arduino where you can attach motors and other sensors. Bottom is where you can program to receive input and create output through programming.

Research Project PPT link
Midterm Reflection
I felt like reading chapters 10 and 11 validated some of the lessons that I began to learn over the course of working on the midterm. At the start of the project, my code was deeply disorganized. I was thinking of the whole project as one still image and not thinking more seriously about how to make the individual components work best. That said, as I continued working, I began to see the importance of organizing my code, which is underlined in chapter 10. I created way too many classes as a means of keeping my code clean, which is not quite what the book meant, but is along the same lines. If I had read the chapters before my project, I would’ve thought more about the individual components of the matchmaker, and I would have thought to do things like create a loop for lines instead of drawing 40 individual lines.
Chapter 10 and 11
Reading these chapters, I began to think about how I might want to practice planning out my code more systematically. Until the mid-term sketch, I would just throw in a bunch of ideas into a long set of main code and organize them as I am revising the code. This method worked for me because I never start my code with a clear idea of what I want to create, probably because I am still getting myself used to Processing. However, I think I should start getting in the habit of beginning object-oriented sketches with multiple classes rather than a single tab of codes since that will help me in the future when I write more complicated code.
The debugging chapter was interesting, especially the use of println(). Separating the code into smaller sections, commenting out, and testing with a new sketch are steps that I naturally followed whenever I was faced with a problem. Indicating the location, color, array and etc. is something that I should keep in mind when some objects do not appear on the sketch. Previously, when this happened, I would just copy the code for the specific object on to a new sketch and play around with it until it works.
Chapter 10 and 11
After reading both chapters, I realized for my past two assignments instead of looking at the assignments as a whole and if I started to break things down it would have been much easier. Instead of trying to focus on all aspects at once working on one aspect at a time is something I need to work on. This would have prevented me getting stuck so many times. I liked chapter 11 alot it helps to know that every coder gets bugs and its not just me.
