For my final, I have finally decided to create a bird finder game, where you identify birds by their sound. The basic idea behind this is that a guide will tell you what bird to look out for and then you try to listen for it. If you do hear the bird you press a buzzer or a key on the keyboard that’s how you get points, if you dont press it at the correct time you lose. I have created the start menu and instruction menu. These menus have clickable buttons which take you to the next scene. I have also created a timer to which is extremely useful in the creation of this game. Once the game scene is loaded I have created all the sounds for how the game is going to sound. now I have some of the files left. I am now working on getting the buzzer to work and creating the scenarios of if it is missed and if you hit the buzzer correctly. Once I have those two things done the rest should be easy. The final thing I would have to implement is a reset button if they lose and want to get a higher score and maybe a level system of easy, medium and hard.
Final Project (4/27)
So far, I have almost all elements, both audio and visual, that I will be including in my final piece. I was worried about composing a collection of sound (I don’t want to call it music) from scratch because I don’t have any experience in electronic music, audio engineering or composing. gibber has many presets that are based on electronic music terminology and numbers, but I was able to understand them enough to come up with something that I envisioned: a sad dreamy sound with psychedelic visual. Tomorrow in class, I will only be able to show half of the whole project, because now my biggest task is to integrate all the components together and this is what I have so far in terms of putting things together. Since this code best works when it is executed line by line, I will have to decide what comes after another and what turns off and on at certain points during the live coding performance. I have to integrate 4 other audio components that include samples from Freesound API, a major visual transition, and an ending.
Final Update
Building off of the code examples, I have made a display for showing exactly when something enters the threshold of the kinect’s camera and displays a dot the follows the group of pixels to show where the object will be displayed depending on how the user interacts with the camera. As of this point i have all the basic parts of the final idea. I wanted to try to get an understanding of how to display something on camera as its own scene. I will ask for some assistance with the kinect if there are any available and for advice for any directions i should pivot into for this last week of coding in class on Friday.
Final project 4/28
For my final project, I’m making a game that teaches people how to recycle. So far, I’ve finished the physical circuit that includes the microcontroller, some buttons, wires, and a lot of other components. The Arduino code is also done. In processing, I’ve added many visuals, including the main sloth character that the user controls, the table, the bins, the background and more. I’ve also implemented the score function – if the garbage object is dropped into the correct bin, then the score will go up by one. However, there are definitely still some things I need to work out. Currently, if the object is not dropped into the correct bin, the program doesn’t really register this. So, I need to add something that allows the user to see that they’ve dropped the object into the wrong bin. Although the core functionality of the program is there, I’d also like to add some animations. First, I want the sloth’s hands to open up when he’s dropping the object. If the object is dropped into the correct bin, I want the sloth to be happy; if it’s in the wrong bin, I want him to be angry. If I have time, I would really like to implement a timer, in which the user only has 5 seconds to decide which bin the object goes into, and if time runs out, then it counts as wrong.
Final Project Update
Parts & Resources:
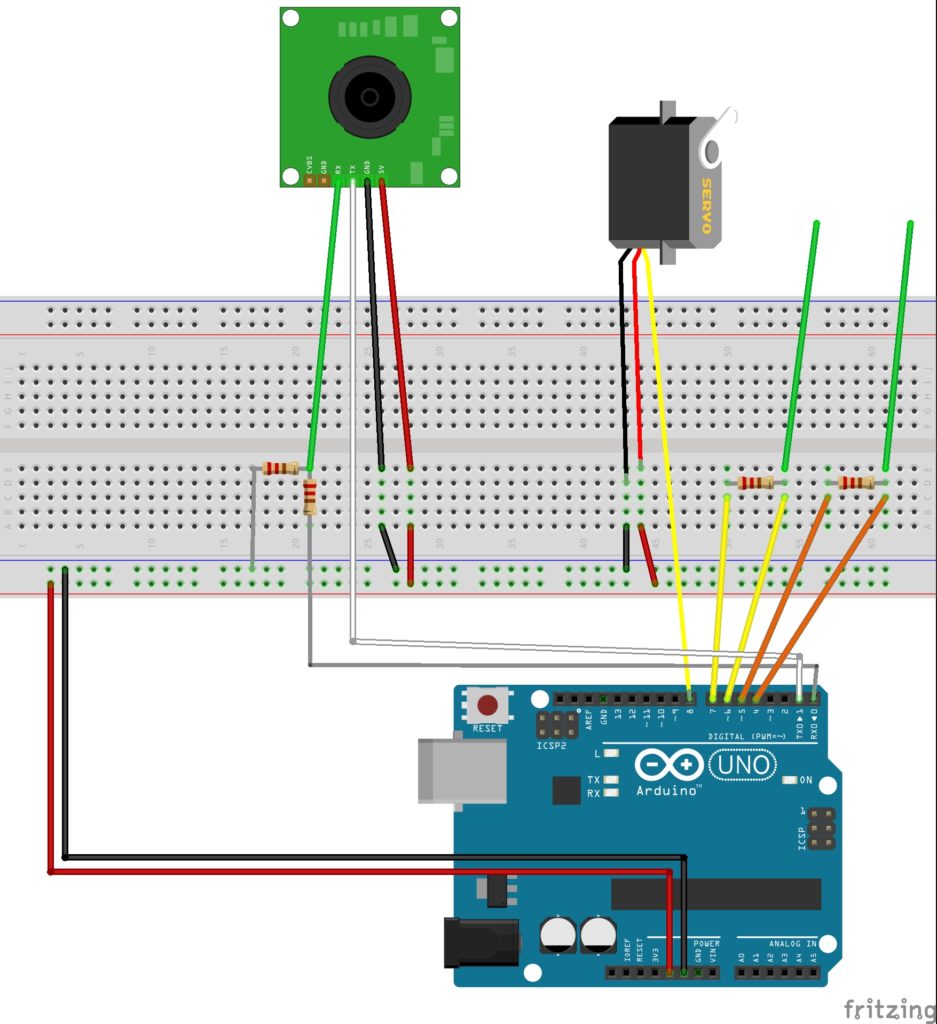
Fritzing:

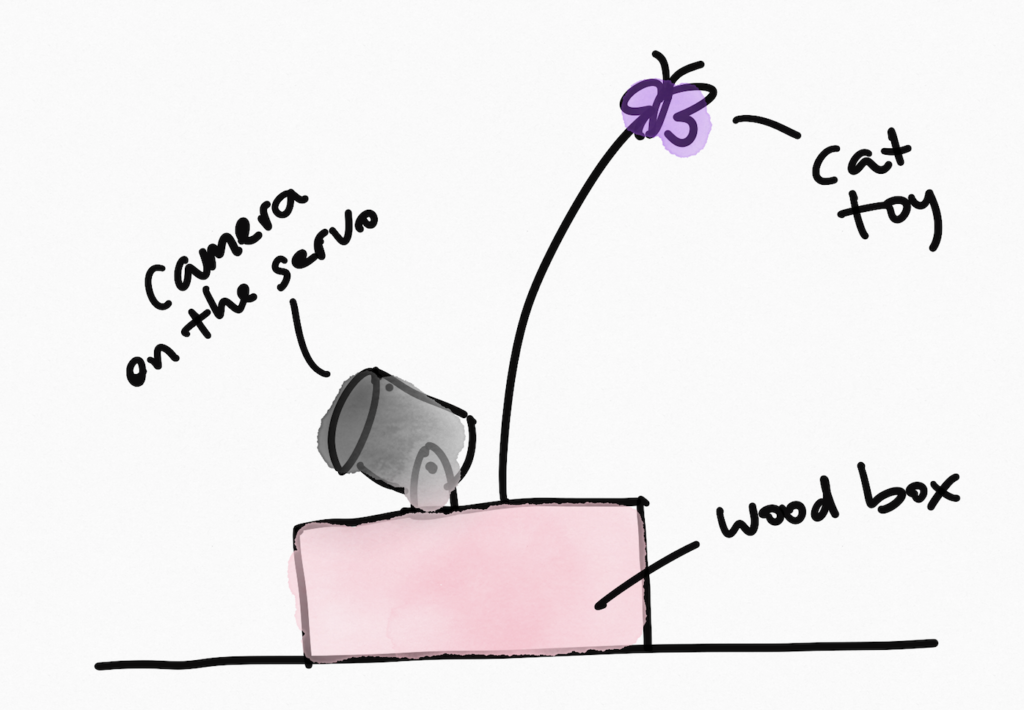
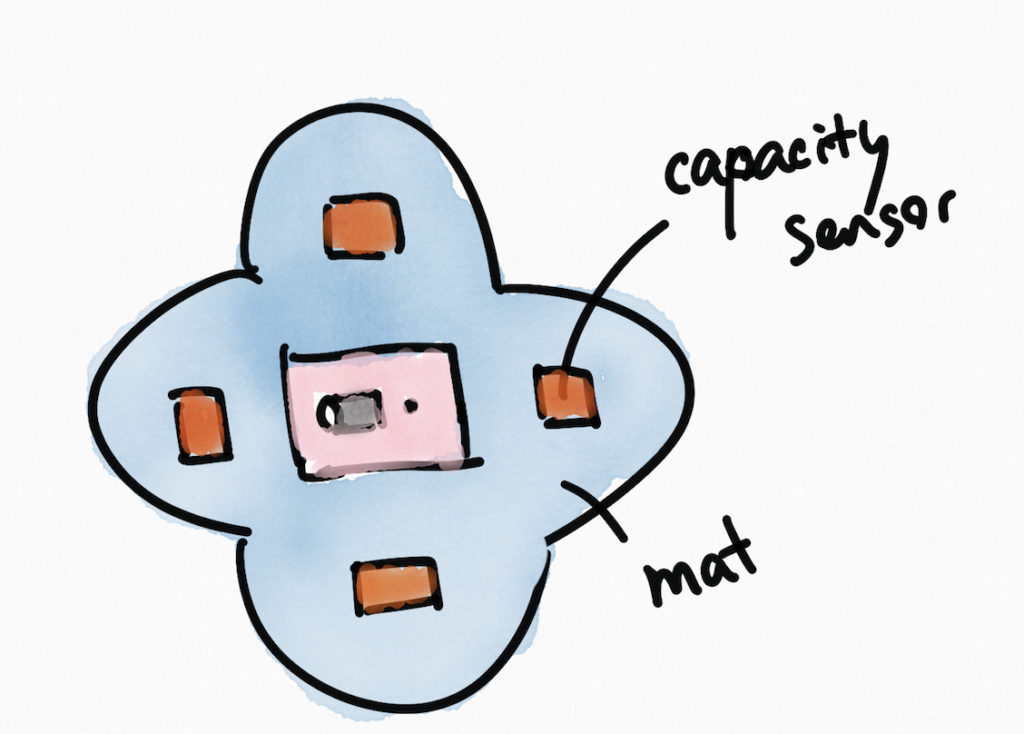
Prototype:


Test the capacity sensor with the cat: it works the same as I touch it. The value is around 65.
Servo is working.
Final Project
For my final project, I will be using p5.js’s sound library to create a music video visualizer. The song I chose for this project is superorganism’s “Reflections on the Screen” because lyrically, it’s refers to the internet and technology, which I thought aligned pretty well with coding. The visualization, which will complement the music’s rhythm, will feature pixel manipulation similar to Reas as well as elements/graphics popping up on the screen. I will be using the camera to show the audience’s “reflections on the screen.” I also chose this song because it’s relatively bare with minimum sampling of other sounds (at least compared to their other songs). And so, it leaves room for the audience to add their own sounds through the keyboard, which I plan to preload into the code. If I can, I’d like the sounds to be on beat (even when pressed off-beat), and I’d like them to harmonize with the song so that it doesn’t clash with it. Essentially, I want the keyboard to act as an instrument like a Midi Fighter with preloaded samples. Overall, I want the piece to have an OK Go/Adult Swim off the air/superorganism vibe. Audience interaction is also super important because I want them to be a part of the music, as people shouldn’t feel like they can’t do it/play it.
Final Project
For my final project, I will be using the google maps API to create an interactive map in which people are able to find and sign up to attend the closest dinner party to them. I’m going to stylize the map, so that it doesn’t look as cluttered and only shows the things I think are most important. I will be creating markers for the Dinner Parties in order to show where the locations are. I also want to request the user’s location, to help them find the closest dinner party to them. Once they find one that they’d like to sign up for, they can put in their information and an email will be sent out to the dinner party hosts so that they can reach out to the person and know to be expecting them at the next dinner party. I will utilize the following libraries to bring this to life: p5.dom, p5.gui, and p5.geolocation. The end goal of this project, beyond this class is to bring this into actual use, integrated into a website, but for this project I will most likely be writing it in open processing and using fake data until it’s functioning properly and I know that it’s secure.
Final Project pt.1
The progress I have so far is the basic structure of the game.
In class Scott mentioned how it was a boom to have a pet rock, and I took that idea to create my game.
My game will be about taking care of a pet sand, which will slowly turn into different forms as it grows. I want to make this quite silly and humorous.
To take care of the pet, the player has to feed, love, play, and take the pet to the bathroom. As it reaches certain levels, the pet will turn to their next form.
In my code, I have imported all of my pet images. I also created a timing system that notifies the player when the pet is in need. This is something I need to clean up more since milliseconds is a unit that I am not used to.
My plan is to have a starting page where the player puts in the pet name which is displayed on the top of the screen. Also, I need to put in the system of when the player does an action too many times, which will result in the pet’s death.
Final Project Idea Proposal
For my final project, I want to create a game that I enjoyed as a child. When I was younger, I loved playing with my Tamagotchi, or other virtual pet games. These are fairly simple games that makes the player take care of a pet, usually a something that is weird to have as a pet in real life. In tamagotchi, you raise a small monster from the egg to the adult stage, which is something I want to do.

It is fairly simple – the game is controlled by three buttons.
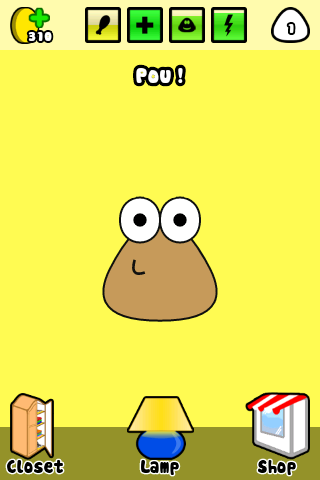
There is also an app that was popular during the early 2010s when the iPod became popular.

This game is called Pou, another virtual pet simulator. This is bit more complicated compared to Tamagotchi, but still very simple.
Just like these two games, I want to make my own virtual pet stimulating game, and have a pet that is probably silly or impossible to have in real life. It would be more fun to raise something you can’t in real life.
In order to accomplish this, I would need to decide if I can save the game or not, but I’m leaning more towards creating a game short enough for the player to finish in one sitting.
I also need to learn how to use timers, to know when the pet is hungry, bored, etc.
If I have time and get some help, I want to create a function where you can take a picture with your pet on the webcam. This would require screen saving and the camera function. As well as figuring out to put the pet on the screen with the player.
Final project part 1
For my final project I want to work with sound. I want to create a room that sets up the perfect ambiance for the user to make music. There would be a picture of a room, and on the back wall, there would consist of multiple panels. Each panel will be a grid of squares, and the squares will represent the pitch of a note, the higher squares representing the higher pitches and lower squares representing lower pitches. There wpils be multiple customizable panels, each representing a particular instrument. As time progresses, the squares will appear highlighted or emphasized in a pleasing way. I really want to make this room very customizable and comfortable so the general user can get lost in this place creating music. The user would be able to add or remove panels, change their sizes, and change the tempo. The images lighting will also change depending on the characteristics of the music. For this project, I will use the minim library for audio manipulation and analysis. I will rely on classes for the panels and Dom elements to control other various things about what’s on screen and how it’s displayed. I wanted to use box2d to see how physics would work with music, but I didn’t think I would be able to do particularly well using either , so I decided I wanted to put all my efforts into one single library that fits more with what appeals to me. One interesting thing I want to do to increase immersion is to alter panning based on where the user has placed the panel. This can be done by the pan methods in minim.
