I am practicing piano these days, so I tried to associate coding and my hobby. It makes me to create piano keyboard with using p5js by pressing my computer keyboard. I recorded specific notes, and then I will load this music in to code. These are not same as scale, butI will use ‘A S D F G H J ‘ which is in order in computer keyboard. If I pressed these button , then I will create random colored, and sized circle in the random position of the background. The reason why I make this is color is strongly related with sound I think.
Author: SangDoo Jung
Dom assignment
For this assignment , I made burger order menu with using checkbox in order to choose specific ingredients that customer would like to put inside of burger. I am going to use the DOM library that can implement html input types and other elements. In this canvas I am going to use createCheckbox() to create the input checkbox for ingredients and have a order submit button that will delete all the elements and create a text that says ‘thank you for your order’.
Data project
First, it took me some time to find an appropriate API that has well organized data so I could utilize it easily. Many APIs from the list that professor gave were not working or I am not sure if I was making any mistakes. However I found an interesting API called Cryptonator API that spreads Cryptocurrency data. In this project I decided to display conversion of past 24 bitcoin trade volume to USD so people could notice how big the market is at current moment.
translation to p5js
I succeed to translate my sketch to p5js. I put image file and sound track.
Most hard thing was putting sound track. ‘noloop’ makes the sound goes well.
I hope I will make interaction with specific part of picture for the next project.
For example, If you click on the cherry blossom tree, you will make the leaves of cherry blossoms fall off, or you can click the track to make a sound effect, etc.
Research project- telescope controller.
Since i was a child, I used to watch night sky and constallation. It is one of my hobby. When i was in high school, I lived in upstate New York. The nights of upstate New York were always filled with bright stars. As a enthusiastic star-gazer, this was another blessing from heaven. For my presentation, I initially attempted to associate my fervor for star-gazing with coding; yet, when I dug more deeper into these fields, I rather found out a more interesting instrument: the telescope-controller.

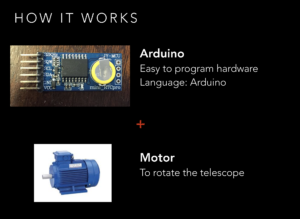
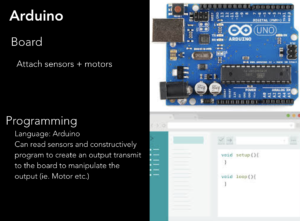
Arduino is just an easy to program hardware and you can attach motor to it and control it with codes.

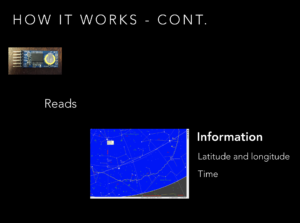
Arduino reads the Constellation map
And gathers latitude longitude, and time information and accordingly turns the motor to adjust the telescope and have it follow Constellation near by.

Top is the board for Arduino where you can attach motors and other sensors. Bottom is where you can program to receive input and create output through programming.

post-mid
For this one,
I was seating and thinking about what I am going to do. I just started to try to put image into background using code. I had to figure how I need to do. So, I searched processing site, and finally I could completed to put image and sound.
I will try to make interaction using mouse.
learning processing (reading 10 & 11)
After reading chapters, I could learn how to approach the concept. Also, I realized there are better ways to express or represent my idea. For example, using ‘dist’ ,which was explained in chapter 10, was easier to complete intersecting with object instead of using check collision which I used for midterm project for interesting. I am happy to realize this notion. I think i’ll probably have to learn lots of way for coding to be able to do a good thing when I say what I want.
midterm-part2
For this midterm project,
I planned to make small game . You have three lives continuing game, when you could not hit the balloon, then the life deduct -1. When you hit the balloon with needle, then score goes up. if you get 30 scores then you win.
I made objects for balloon, and niddle. (Needle can hit the balloon, and middle moves horizontally.)
Using for loop helped to make lot of balloons. At the beginning, set up the specific balloons and I put those to array list . (I could put object in the array list)
u.update could bring inside of update. before bring, must send mouseX to update int newX which is called parameter.
if I did not draw needle again , then it does stay in same place, so I put method call display .It may keep showing needle again and again.
Same way for balloon for dropping.
inorder to interact needle and balloon, using Checkcollision helped make
squared balloon, and when niddle came inside of it then balloons can disappear.
Using Float and return helps returning info.
If you hit the balloon with niddle , and then scores automatically go up and another balloons will be dropped.
Midterm1
The midterm sketch I added was basically small video game. I made mouse point as a needle, you can hit the randomly falling balloon by moving the mouse point horizontally. For the midterm sketch, I calculated objects and oriented programing. It might be easier that I could array all the objects. I will figure out how to array objects effectively. (with out using A,B,C,D,E.. groups). For this sketch, I did not make acceleration for balloons. Also, I need to figure how balloon and needle meets together .
