For this assignment, I tried to emulate the squash and stretch from the video that we watched in class. It was manageable to figure out how to make the rectangle bounce off at a specific y-coordinate since it was similar to what we worked on in class, except for the fact that I had to find a way to slow down the drop speed after every bounce. I had no idea how to animate a stretch and squash, so initially, I came up with a very choppy animation, in which when the rectangle is ascending, the object would abruptly change its height. However, after playing around with different incrementation operations, I somehow managed to make something more natural. The animation would have been more dynamic if I was able to find a way to change the speed of incrementation. Also, I could not figure out how to stop the bouncing.
Author: Jei Lee
Week 2 – Interaction
I paired up with Leah for this assignment and decided to make a simple puzzle that utilizes mousePressed function in Processing. I looked through the example page on the Processing website to find some inspiration for this assignment. Then I really wanted to learn how to drag objects, so I talked with Leah and decided to teach ourselves how to do that. The reference page had some instructions, but I didn’t quite get the process. Fortunately, we found a great tutorial video on Youtube, which not only had instruction on how to drag objects, but also taught us how to use set color variable that can be useful in almost all Processing sketches. The idea and fundamental skills required for the assignment were achieved successfully.
However, we soon realized that it is difficult to work in an organized manner when we have to create multiple draggable objects. Codes were longer than those of simple sketches, so it was challenging to organize them. Also after programming everything, we realized that while dragging an object, other objects will stick and follow along if we went over them. We tried to remedy the issue by narrowing down the area of an object that triggers mousePressed function. I also wanted to make a key function that would return all the objects back to their original positions, but I failed to make that happen for this assignment.
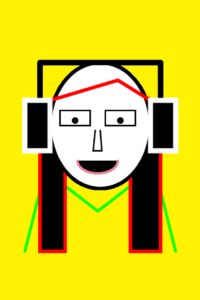
Self Portrait


The transition from a hand-drawn sketch to a Processing sketch was more difficult than what I imagined. Since Processing doesn’t provide coordinate grid on the sketch, it was hard to think in coordinates and approximate where a center of an arc has to be. Speaking of arc, it was near impossible for me to successfully create arcs. It took me almost 30 mins to figure out semi-ellipse arc for the mouth. I still cannot freely create arcs that I want. I also wanted to create new shapes, but for the shape function, Processing had trouble defining the variable s. As for rectangles and lines, they were easy to position once I escaped the blank canvas, and was able to position elements in relation to the others.
