After reading sections from Learning Processing, I feel like I have a better sense of how to approach programming. I think if I read this before I started working on my midterm project, I definitely would have tried to utilize the methods of breaking down my problems into smaller, more manageable chunks. I was probably already using some of these methods in my head, just without realizing it. The debugging chapter was also very useful, and some of the tips are things that I’ve already been doing, again without realizing how practical they really are. Whenever I encounter a problem, I try to step away for a while, or talk it out to myself or a friend to find the issue. I think I don’t do enough simplifying or enough println(), so if I knew about these tips before starting my project, it’s possible that some of the problems I had could’ve been solved more quickly and efficiently. Overall, I think this was a very valuable read and gave me a new perspective on how to write and debug my code.
Month: March 2018
Final Matrix
For this I wanted to create an effect of a scene from the matrix movie. The goal was to simulate an event horizon as you enter the matrix. To do so there was a need to create an array list to get, set, and add new values to replicate particles moving in certain directions to show a navigation effect on keyPressed. The most trouble I had was mapping functions for the mouse movements and FOR loops for the navigation to get the effect to work. I spent a lot of time in the tutoring center trying to understand the coding I was trying to do and in the end I ended up brute forcing my way to making the code work with the help of a tutor.
Midterm Project 2
For this project, I drew inspiration from my earlier Research Project on Stan Vanderbeek and Ken Knowlton. While not to the extent of their work, I wanted to produce the lighting backdrop for a DJ’s stage.
Initially, I wanted to pan the “lights” according to the mouse position on the x-axis and music as an input for the y-axis of lights. Instead, however, I used keypresses and mouse click to randomize the light. More so, the mouse-pos produces a sphere that resets with each mouse click. The mouse click also allows for small squares to be drawn in an effort to show the random lights a DJ stage would have during a show. I wanted both a mouse click and mouse press to randomize lights because it allows for quicker changes that help to create a more realistic DJ light thematic.
I ran into issues with the for loops and using specific transformations for one loop, but instead it changed for all. One aspect I would like to still add is the planning of the mouse since I think that would allow for more user engagement.
Midterm Part 2
I was pleasantly surprised by the way this project ended up. 

I originally wanted to make a city builder, where you could click and drag to create a building at the size you want it and it would default along the two axis that the buildings above are built upon. This was my first time working in 3 Dimensions, and I was not able to give the user this flexibility and figure out how to automate all of the rest of it to where it would still look good. Instead, I manually created the buildings (originally were going to be objects in a class), and then created cloud objects that the user could place by clicking. The user is also able to control the time of day by dragging the mouse from left to right and vice versa, and along the transition from day to night, the sun turns into the moon. I also added twinkling stars to the sky, which I originally wanted to fade in and out instead of blinking, but the dominant method for doing this was to change the opacity of the refreshing background to where the stars are slowly blotted out, however I needed the background at full opacity so that the sun/moon didn’t drag.
I had originally wanted to add lights and detail to the buildings, create a ground, with two roads running along the opposite axis with cars periodically driving across. My difficulties with the Z-axis in the inclined me keep the scene simpler if possible. When I wasn’t able to allow the user to create the buildings in the scene, it kind of changed my game plan. The original idea was to give the user a dynamic background and allow them to arrange the buildings as they like, however in a way that reversed. In the final iteration the user controls the background and the foreground is already set.
My code for some reason doesn’t function properly on Open Processing, but if you’d like to interact with my artwork you can copy the code from there into processing and it should work just fine. You can find the link here.
You can also see a screen recording of the functionality in my presentation.
Midterm Week 2
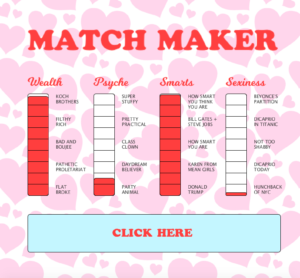
For my midterm assignment, I made a “Match Maker” game. I modeled it after those old Love Tester / Match Maker games that you still see in some bars. I knew I wanted the project to look super cheesy and silly, so I used a background made of a million hearts. I also wrote (mostly joking) levels for each of the bars.
My sketch has 4 classes: Bars (to draw the bars), Day (randomly named, contains all text), Lines (contains all the lines), and Rectangles (creates rectangles of random height inside the bars). At first, I didn’t understand classes, and my code was way too long to use comfortably. Once I got the hang of them, my code became easier to read and edit.
The responsiveness here is fairly simple. When you click the button, rectangles of random heights are generated inside each bar. I also added a second element just for fun — you can sort of cheat your results. When you click inside one of the bars, it creates a new red rectangle exactly the size of one of the sections. You can fill your bar up all the way if you, like me, aren’t satisfied with your results.
This project turned out pretty much exactly how I wanted it to, with the one exception being my difficulties uploading it to Openprocessing.

Midterm pt. 2
At the very least, I wanted to make a rain cloud with lightning, which I think I was successful in. I remember initially setting out to make some sort of landscape so that I could become more comfortable with making classes, but I used a few classes without it anyways. I remember also wanting to include a sound/audio element to the piece so that when clicked, thunder would sound as well as lightning would appear. However, it was taking me some time to figure it out, so I dropped it. Arrays were my biggest challenge with this project and so I binged a lot of Shiffman videos/tutorials. I had the hardest time linking arrays successfully between classes and the original sketch, and just overall understanding the concept of arrays. After spending a few hours trying to figure out how to incorporate rain with an array, Shiffman actually had a great tutorial on it; it helped me make my rain more detailed by giving it an illusion of depth. His tutorials series on arrays also helped with creating my other “wisp” clouds. I also went through a few different iterations of lightning, before deciding to work with a line rather than a shape, as it might’ve be the easier/more concise option. If I were to do this project differently, I would take the time to actually add sound since I think it could add a lot to the sketch’s concept. Also, after looking through some of my classmates’ pieces, I might also want to make it more interactive, maybe by having a person with an umbrella and the rain ceasing to fall when it hits the umbrella.
Link to sketch: https://www.openprocessing.org/sketch/516567
Midterm part 2
I initially set out to do a fully dynamic aquarium where the sharks would interact with the fishes. I wanted the sharks to be able to rotate around the fish as it tries to capture it, and when it does, it’ll get bigger, as if it had actually eaten it. This is something I was struggling with. So I had the shark simply swim by the fish. However, I did achieve a fully dynamic system regarding the fish themselves. Before it would simply move in a constant linear fashion, but now it looks much more natural.
The fish are nicely coloured and they bounce back naturally. What I was struggling with for a long time is having the shark class and the fish class separate, which wouldn’t work because I wanted to local variables in each with each other. What I didn’t understand was why sometimes the program would work and sometimes it wouldn’t. I couldn’t for the life of me figure out what was wrong with the code.
Since I gained a deeper understanding of how classes work from this, I would have made an interaction between the fish and the shark. What I was trying to do was have the shark move freely while the fish try to move away in a random speed. This function is in my code, but I couldn’t figure out how to make it work.
Otherwise, it is a pleasing generative visual of fishes in an aquarium setting.
Midterm Part 2
For my midterm part 2, my original plan was to make a archery came but that heavily involved arrays and vectors and I couldn’t figure out how to get an arrow to fire with aim. So I started to work on one arrow hit and did transitions and scene changes to try to tell a story instead. I think the story came out great too but I feel as if it gets told in too short of a time. The hardest thing to deal with for me was classes there was always somewhere I messed up and finding that bug would always take me forever. However, without classes, my transition idea wouldn’t work so I had to keep creating new classes and the more I created the more packed and confusing the code got for me.
Midterm Week 2
I created the magic 8 ball for this midterm project. When the user types a question and presses enter, the ball shakes for a certain amount of times and then an answer appears on the triangle. There is a yellow button that says “AGAIN” and when the user clicks it, the screen gets rested, the question and answer is gone.
In my original proposal, I stated that I will create the answers appear slowly like how they do in the real ones. I couldn’t figure out exactly how I can achieve this, so I made the answers immediately after the ball is shaken.
Speaking of that, shaking the ball for a certain amount of time was very difficult. Initially, the ball was being shaken the entire time the program was running, or it would not shake. I was able to fix this by creating a variable that counts how many times it was being shaken. This could be accomplished by creating a for loop, but for some reason when my program wouldn’t run with a for loop.
I had two classes in the code, one for the questions and the other for when the button is pressed. I created an array for the set of answers, which are given out randomly. The button is something I didn’t plan for, but I thought it was necessary for multiple questions.
If I can do things differently, I would add more set of answers. For this project I sticked to traditional answers that a normal magic 8 ball would have, but I think this can be super fun with different answers.
This is the link to my project:
https://www.openprocessing.org/sketch/516418
Midterm Part 2
For the second half of my midterm I expanded the sunflower to try and make it more interactive and a more neat / efficient piece of coding.
After a helpful adjustment from Scott, I tried to look back in the code I had written and see what changes I could make to clean up before adding more.
I organised parts of the sketch into methods that would allow me to see how the sketch plays out in a condensed layout before adding anything more.
With everything sorted I outlined the new techniques that I wanted to implement into the sketch: Arrays and a Slider.
I thought it would be cool to make the background change with the slider slightly more interesting by adding randomly generated stars in the background to complement the dark “sky”. I did this by taking and modifying the “ball” Array from class into creating smaller ellipses that would be always present, but only appear when the slider changed the background from white to black.
The next stage that was more difficult came with realising that with the slider changing the background color, the function kept redrawing over the rotating triangles meaning that original two would only appear – destroying the earlier illusion of a spinning sunflower/pinwheel. I then decided to try using an Array to generate the petals around the center of the sunflower. I found that by incrementing the starting point of rotation for each triangle generated by the array, the effect would be visible again.
The only recurring issue I had was that I previously used “mouseX” to change the shade of yellow according to the mouse position. However after using the petal Class, the same function doesn’t yield that result.
