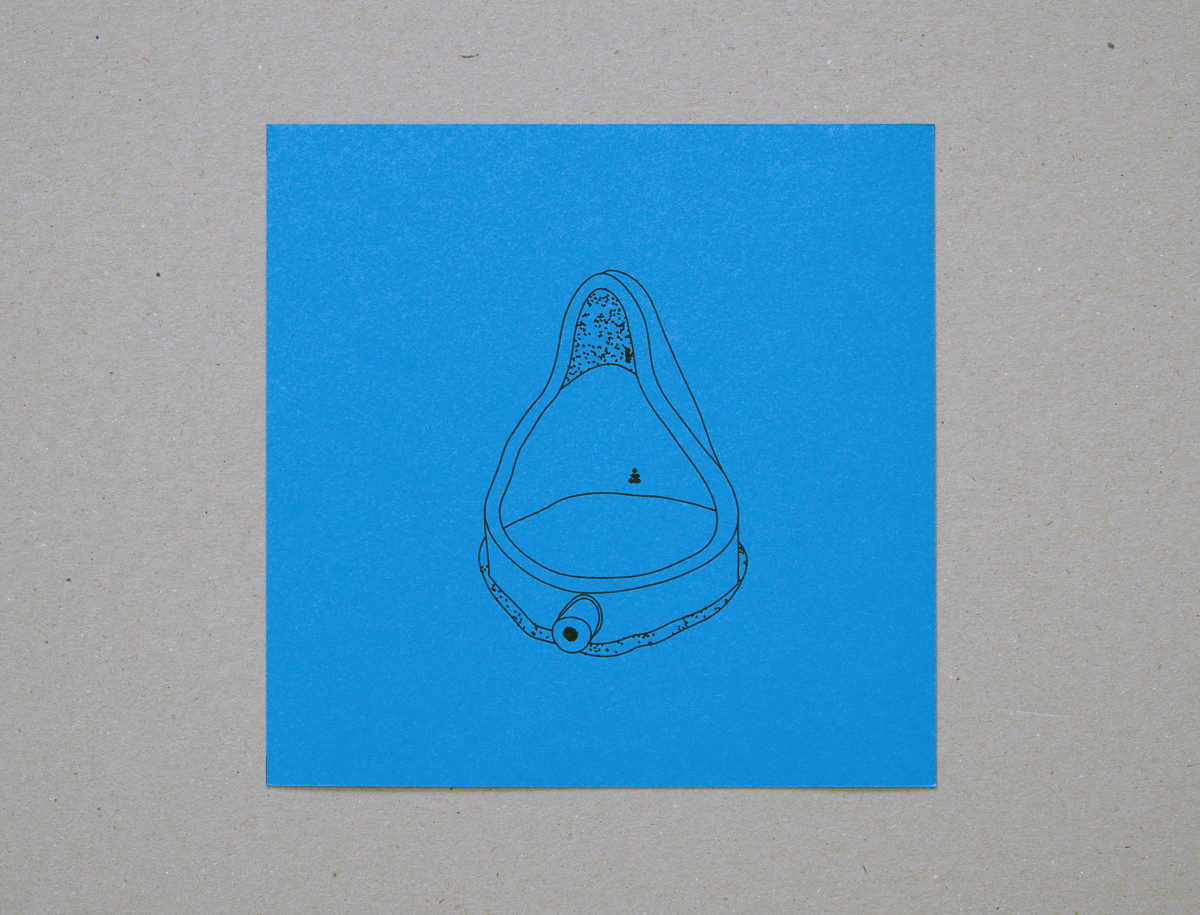
For this research project I chose to look into generative software, that is code that is created to create. I chose to focus specifically on the artist Matthias Dörfelt, who’s work caught my attention due to its organic form. What I mean by that is that his work doesn’t look like what I’d imagine could come from a computer. It is imperfect, with a cohesiveness that doesn’t come at the price of hard geometric shapes or perfect lines, as are often associated with computers. His work transcends 0’s and 1’s and somehow his hand is so present through each piece of his collection, despite the fact that large amounts of his work are randomly generated with code. The biography of his website affirms this dichotomy between the perfection/rigidity of computers and the organic-nature/inconsistency of humanity; “In his works he often trades control in favor of surprise because he strongly believes in computation as an expressive, playful and humorous tool. Matthias will continue to explore these aspects by infusing technology with flaws, naivety and weirdness.” In order to make something perfect, imperfect, it must be “infused with flaws”.

It is a testament to his prowess as an artist that he is able to create such natural and human-like work from a computer that can only accept very specific commands; a tool that must be told exactly what to do with no room for error. I suppose a great test of fluency within a medium is when an artist is able to create beyond the apparent limitations of a medium, like a painting that appears to be three dimensional or a photograph that really creates a sense of scene, to the point where you feel you are in the photograph.
One thing I found very interesting is that although Dörfelt’s process is entirely digital, all of his artwork that is available for purchase is physical. Similar to a painter or photographer, he sells prints of his work online. Not only that, but since the work is created with elements of randomness, each piece is unique and there cannot be another like it. So when someone buys one of his prints, they are buying something semi-computer, semi-human, but fully original.

Dörfelt isn’t the only artist creating art with code. In my research I came across a project called Written Images, which received over 70 contributions from different media artists and developers. The project compiled 42 of the most creative generative software submissions, and essentially provided a “print-on-demand” service, where a book was created with artwork from these programs. This means that each book is unique, and that you are buying the only copy of the book that you receive. In the art world, rarity is proportional to value; the rarer something is, the more valuable it is to have it. This is why digital artists create limited amounts of their artwork; if it is available everywhere it’s value decreases significantly. Studying Dörfelt has opened my mind to the possibilities of creative coding, beyond just shapes and lines. This really seems like an entirely new avenue of expression, in which the computer is co-creator with the artist.
You can find more of Matthias Dörfelt’s work on his website. There are links to his social media profiles on the website.
You can also check out the written images project here.
If you’re interested in buying some of his work, you can do so here.